.tippy-top--default{--slider-color:}
.tippy-top--desktop{--slider-color:}
LOWEST Prices of the Season - Shop Sale >
FREE Shipping Over $59 Sitewide Sale!
LOWEST Prices of the Season - Shop Sale >
FREE Shipping Over $59 Sitewide Sale!
LOWEST Prices of the Season - Shop Sale >
FREE Shipping Over $59 Sitewide Sale!
LOWEST Prices of the Season - Shop Sale >
FREE Shipping Over $59 Sitewide Sale!
#content-182034 .navigation__item.hover:nth-child(1), #content-182034 .navigation__item:hover:nth-child(1) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(1), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(1) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(2), #content-182034 .navigation__item:hover:nth-child(2) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(2), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(2) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(3), #content-182034 .navigation__item:hover:nth-child(3) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(3), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(3) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(4), #content-182034 .navigation__item:hover:nth-child(4) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(4), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(4) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(5), #content-182034 .navigation__item:hover:nth-child(5) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(5), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(5) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(6), #content-182034 .navigation__item:hover:nth-child(6) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(6), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(6) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(7), #content-182034 .navigation__item:hover:nth-child(7) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(7), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(7) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(8), #content-182034 .navigation__item:hover:nth-child(8) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(8), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(8) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(9), #content-182034 .navigation__item:hover:nth-child(9) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(9), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(9) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(10), #content-182034 .navigation__item:hover:nth-child(10) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(10), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(10) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(11), #content-182034 .navigation__item:hover:nth-child(11) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(11), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(11) {border-color: !important;}#content-182034 .navigation__item.hover:nth-child(12), #content-182034 .navigation__item:hover:nth-child(12) {background-color: !important;}#content-182034.navigation--horizontal .navigation__item.hover:nth-child(12), #content-182034.navigation--horizontal .navigation__item:hover:nth-child(12) {border-color: !important;}
The item was added to shopping cart

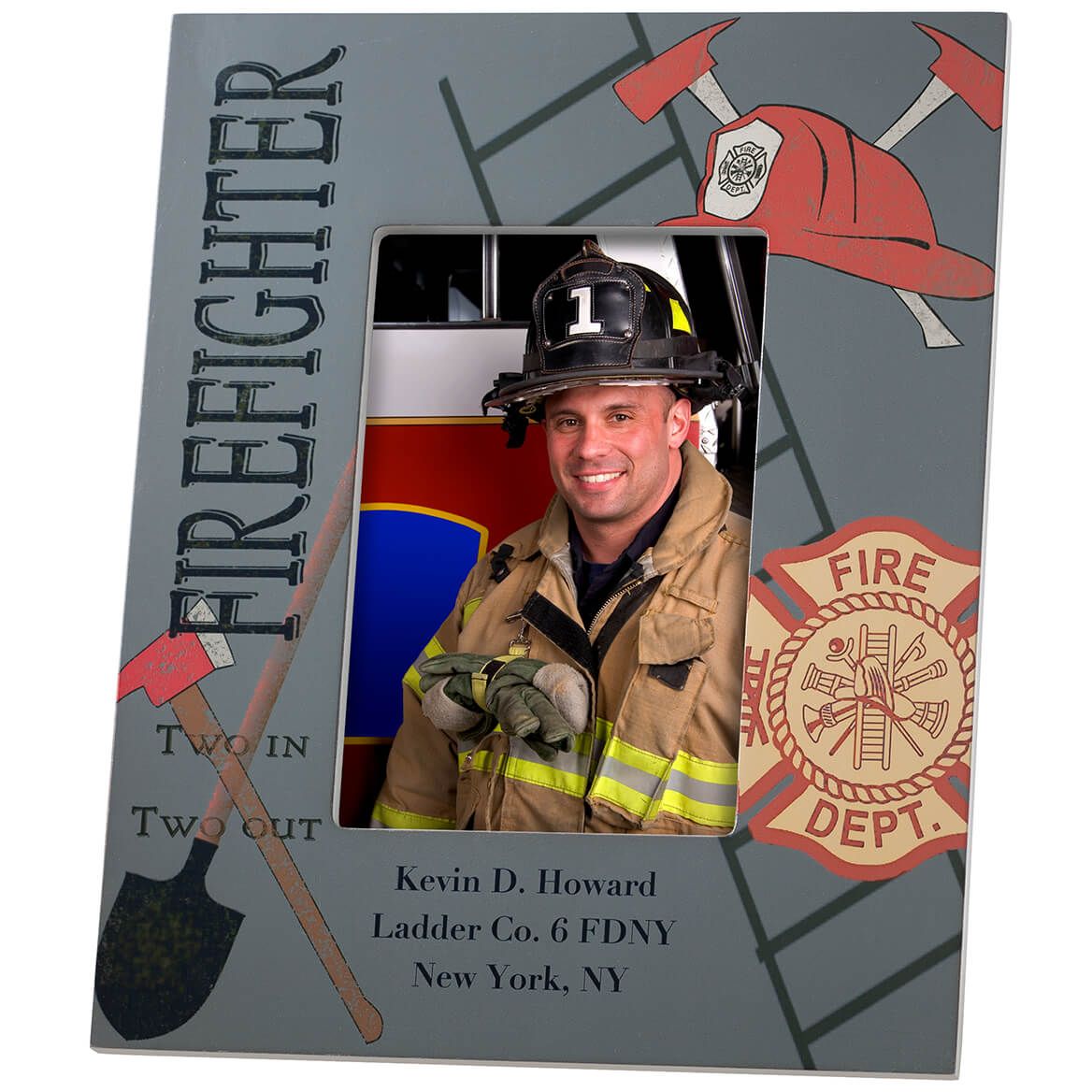
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge
