5-Year Calendar Planner
377005

- Description
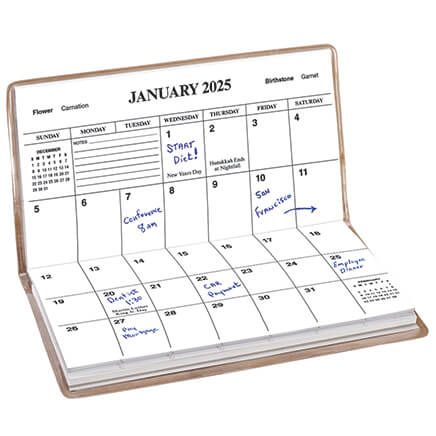
Stay organized from year to year. A full page for every month for 5 full years! Spiralbound calendar has handy divider tabs. The durable coil binding allows you to flip to any date quickly and the quality paper pages prevent the corners from curling over time. Each monthly page features a Sunday to Saturday format with large blocks that offer plenty of room to capture essential details like appointments, birthdays, and upcoming events. Each handy divider tab features the name of the month and conveniently separates the pages for quick and easy reference. The previous month and future month calendar featured in the top corners enables at-a-glance planning. Plus, holidays are marked in the top right corner of the subsequent date block to help you schedule around possible closures like bank holidays.
Keep track of current activities and long-range plans for the years with this 5-year calendar diary with black font. This multi-year calendar acts as a handy reference that lets you quickly look back at important dates while also looking ahead for strategic planning. Use this monthly calendar to stay on top of recurring bills or to keep track of family events and activities. 8 1/2" W x 11" L.
- Features
- Clear, black-and-white writing and block letters allow you to read each month's page easily
- Full page for every month
- Features clearly marked monthly tabs at the bottom to quickly flip to your intended month
- Durable cover
- Spiralbound construction
- 8 1/2" wide x 11" long
Save even more on today's order!
15% Off +
Free Shipping
*applies on orders over $59
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge