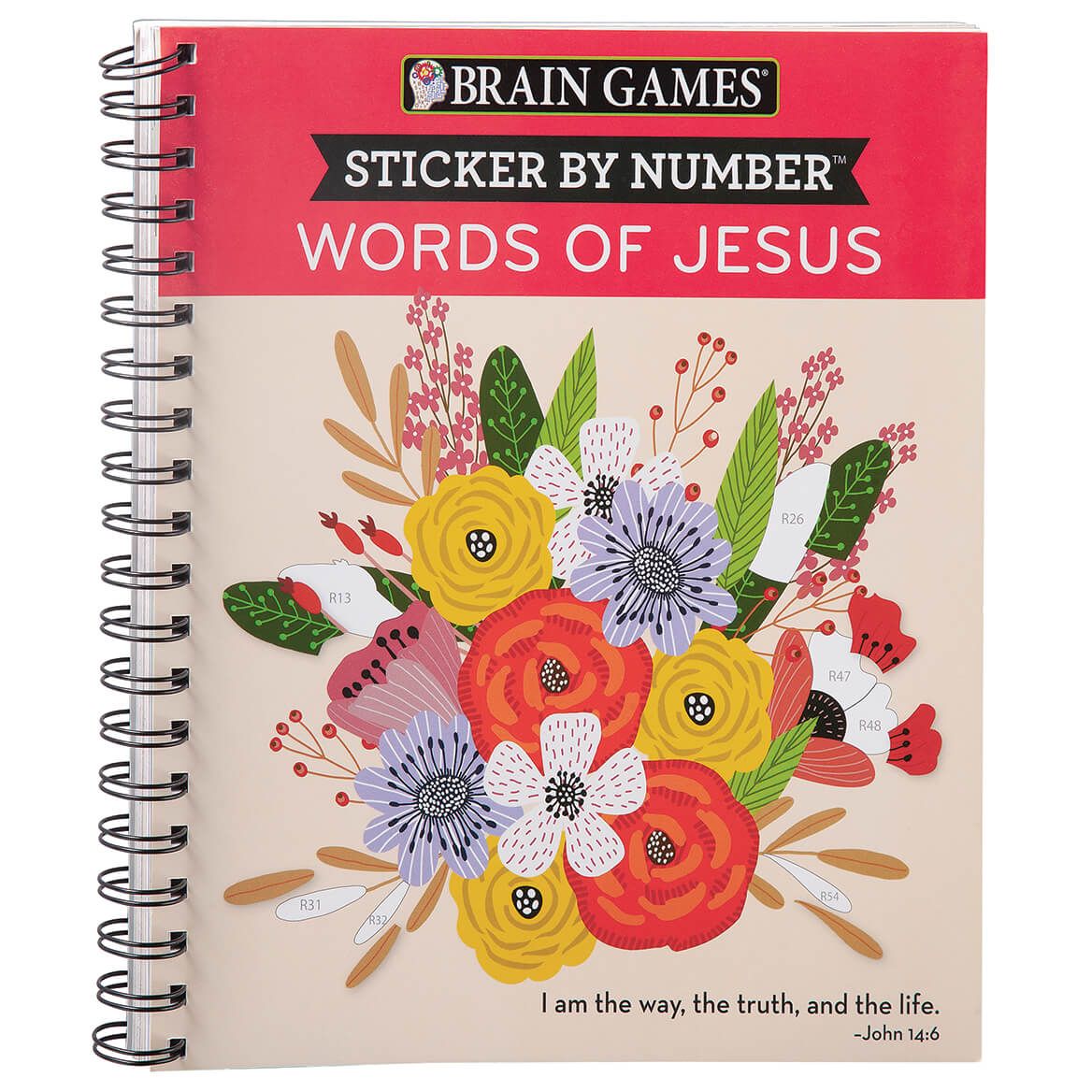
Brain Games® Sticker-By-Number Words of Jesus
374460

- Description
- Designed to help you relax, focus and keep your brain engaged, this Brain Games® Sticker-By-Number Words of Jesus book is a fun way to create beautiful artwork inspired by the words of Jesus. Much like paint-by-number activities, each unfinished illustration is divided into dozens of spaces—and each space is numbered to correspond to a sticker in the back of the book. Simply find the sticker, peel it off and place it in the designated space. You'll be amazed as beautiful sticker art emerges from the colorful shapes. Featuring more than 25 sticker-by-number images that range in difficulty, the sticker book's spiral binding keeps pages open while you work, making it easy to use. Softcover, 104 pages. Activity book measures 8 1/2" L x 10" W.
- Features
- Sticker book is 8 1/2" long x 10" wide overall
- Includes more than 25 illustrations that range in difficulty
- 104 pages with answer key in back
- Spiral binding makes it easy to keep the activity book open
- A great way to relax and practice mindfulness
Save even more on today's order!
15% Off +
Free Shipping
*applies on orders over $59
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge