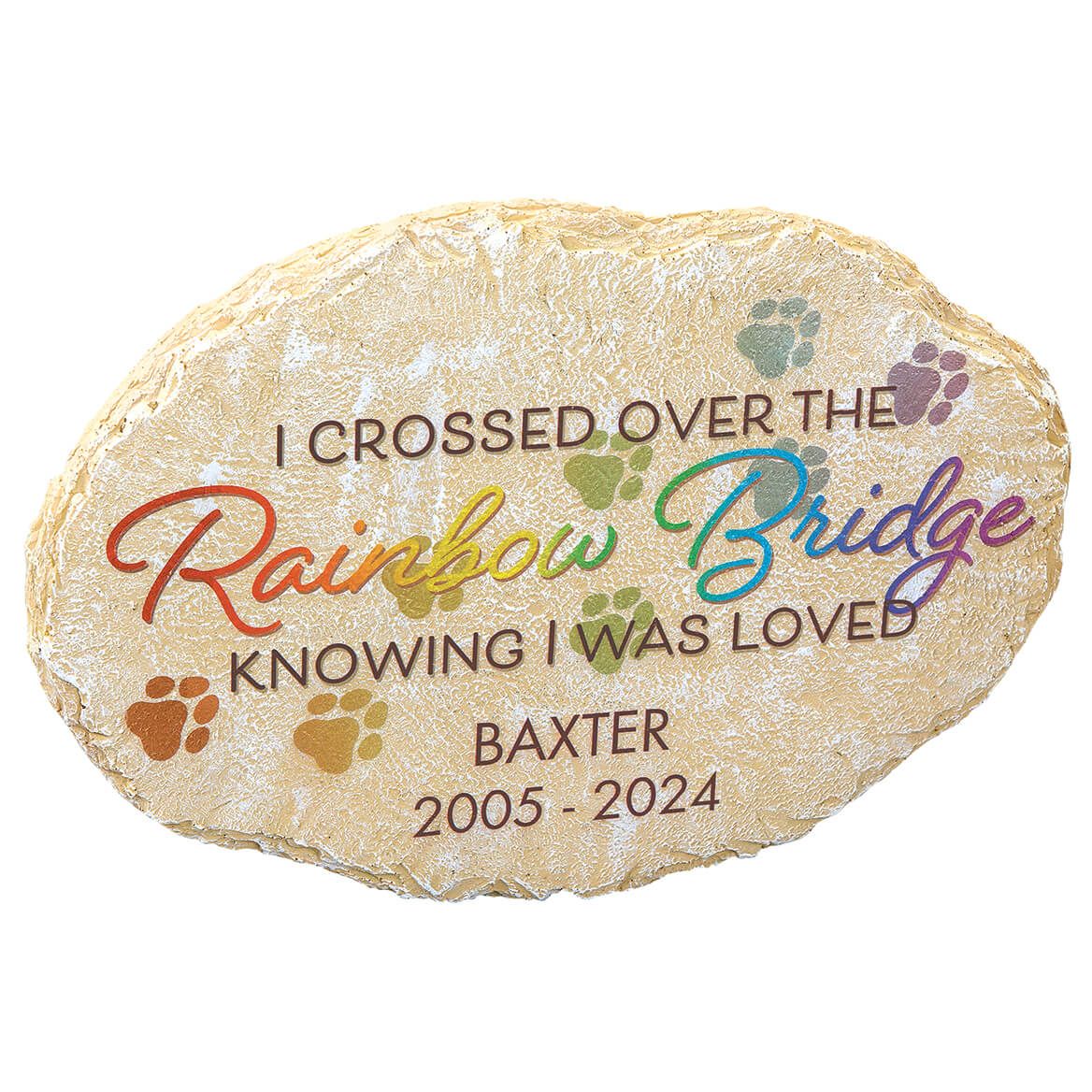
Personalized Oval Rainbow Bridge Pet Memorial Garden Stone
374118

- Description
- Made just for your friend who crossed over the Rainbow Bridge, this Personalized Oval Rainbow Bridge Pet Memorial Garden Stone confirms your love went along with … in his or her heart. Printed with the assurance "I crossed over the Rainbow Bridge knowing I was loved", the pet memorial garden stepping stone is crafted of textured 100% resin, detailed with little paw prints, and finished with a hook on back so it doubles as a wall plaque. We'll personalize with any pet's name and life dates, creating a comforting keepsake for you, or a thoughtful gift for a grieving friend. Specify name; limit 1 line, 18 letters/spaces. Specify dates; limit 1 line, 18 characters/spaces. Durably designed for indoor/outdoor use, the oval-shaped outdoor decor can be placed outdoors as a stepping stone, and includes a hook on back for hanging display as a plaque. This heartfelt yard art and memorial stone measures 11 1/2" L x 8" W. We recommend bringing this personalized memorial garden stone inside during cold, snowy months.
- Features
- Crafted of textured 100% resin
- Measures 11 1/2" long x 8" wide overall
- Intricately detailed and can be personalized with a custom message
- Durably designed for indoor/outdoor use. Bring inside during cold, snowy months.
- Includes a hook on back for hanging display as a plaque
Save even more on today's order!
15% Off +
Free Shipping
*applies on orders over $59
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge
