Personalized Police Frame
351319

- Description
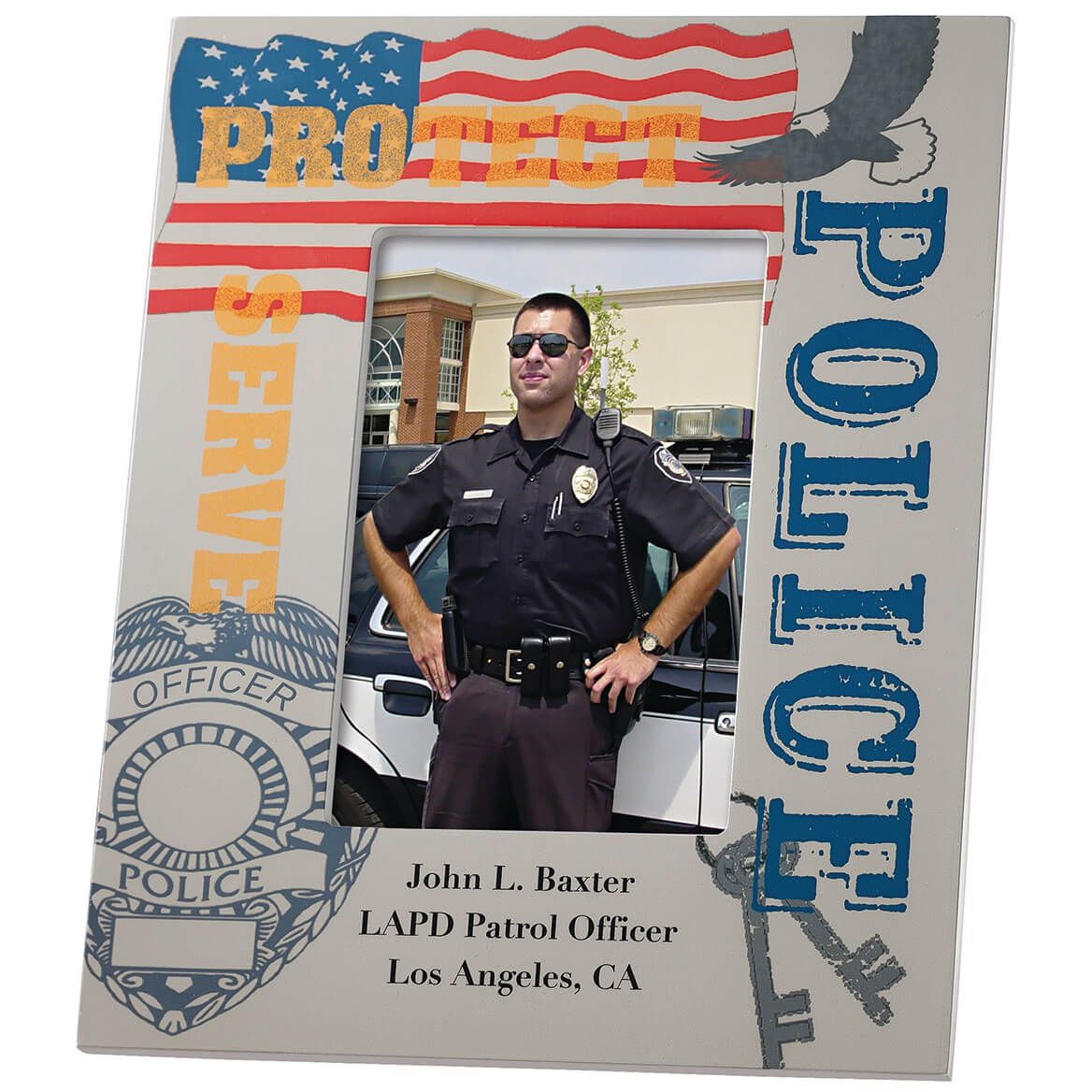
Let your favorite law enforcement officer know how much you appreciate their service with this personalized police frame. The words "protect" and "serve" are prominently featured in large yellow text, paying homage to the well-known police motto. Iconic imagery related to police work includes a police badge and two old-fashioned keys, which refer to the level of authority police have to protect the community from criminal activities while maintaining the peace. Patriotism is another core value for police officers, and this decorative frame features the Stars and Stripes waving in the wind and a soaring bald eagle representing freedom.
Make this frame a one-of-a-kind collectible keepsake by adding customized text that appears underneath the photo. You can add up to three lines of custom text. This means you can choose to add the officer's name only or add their name plus information such as police department, unit or location. You also have the option of adding a special sentiment. Select a frame with a horizontal or vertical window to display on a desk, mantel or table.- Features
- Police frame
- Measures 8" wide x 10" high
- Holds a 4" x 6" photo
- Perfect for table or wall display
- Select horizontal or vertical
- Personalize 3 lines, up to 25 characters per line
- No returns on personalized items unless the item is damaged or defective
- Please allow 2 to 3 days for personalized items
Save even more on today's order!
15% Off +
Free Shipping
*applies on orders over $59
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge
